
実際の制作現場で行われているデザインの制作手順は?
「デザインってどうやってつくられてるの?」
「これまで自己流でデザインをし続けて
きたけど制作手順は本当にあってるの?」
「ただ”つくる”だけがデザインなの?」
そう感じていませんか?
プロのデザイナーはただヒアリングを行って
すぐデザインツールを動かして制作と
いきなりデザインをしていません。
取り掛かってしまうと
意味のないデザインが仕上がってしまいます!

“デザイン”は今から
ご紹介する6つの工数によって
つくられています。
この記事を読めば
デザインはただ”デザイン”するだけでなく
綿密な計算を得てつくられている
ということが理解できます。
- デザイン制作で重要な6つの手順について
- 各工程の要点について
最後まで読んで
今後のデザイン学習の参考にしてくださいね♪
01.要件定義

デザインを制作する上で大事なのは
「誰に届けるデザインか」を考えたうえで
どんな人の目標を達成したいか、
アクションを起こさせたいかです。
入念なヒアリングを元に
コンセプト・ターゲット・制作目的などの
要件をクライアントに定義し、
共通理解や認識を深めます。
ヒアリングによる要件定義を行うことによって
「このデザインイメージと全然違う」とならず、
クライアントとスムーズにやりとりすることができます。
02.リサーチ・分析

「ターゲットはどんなデザインを好むのか?」
「競合はどんな施策をしているのか」
など要件定義を元にリサーチします。
・ターゲットのリサーチ
・競合のリサーチ
・競合がしている施策のリサーチ
を行った上で今度は分析して言語化しましょう。
03.デザイン収集

分析の言語化が完了したら次は
「デザイン収集」の工程に移ります。
デザイン収集の目的は
「良質なデザインのアイデアを参考にする」
ためです。
0から発想するのは難しいですが、
あらかじめ参考にできるデザインがあると、
オリジナルでもデザインがしやすくなるので
まずは参考デザインを元にデザインを
制作しましょう。
ヘッダーなどの作成は「Pinterest」
Webサイトの制作物は「SANKOU!」「Parts」
というサイトでのデザイン収集がおすすめです。
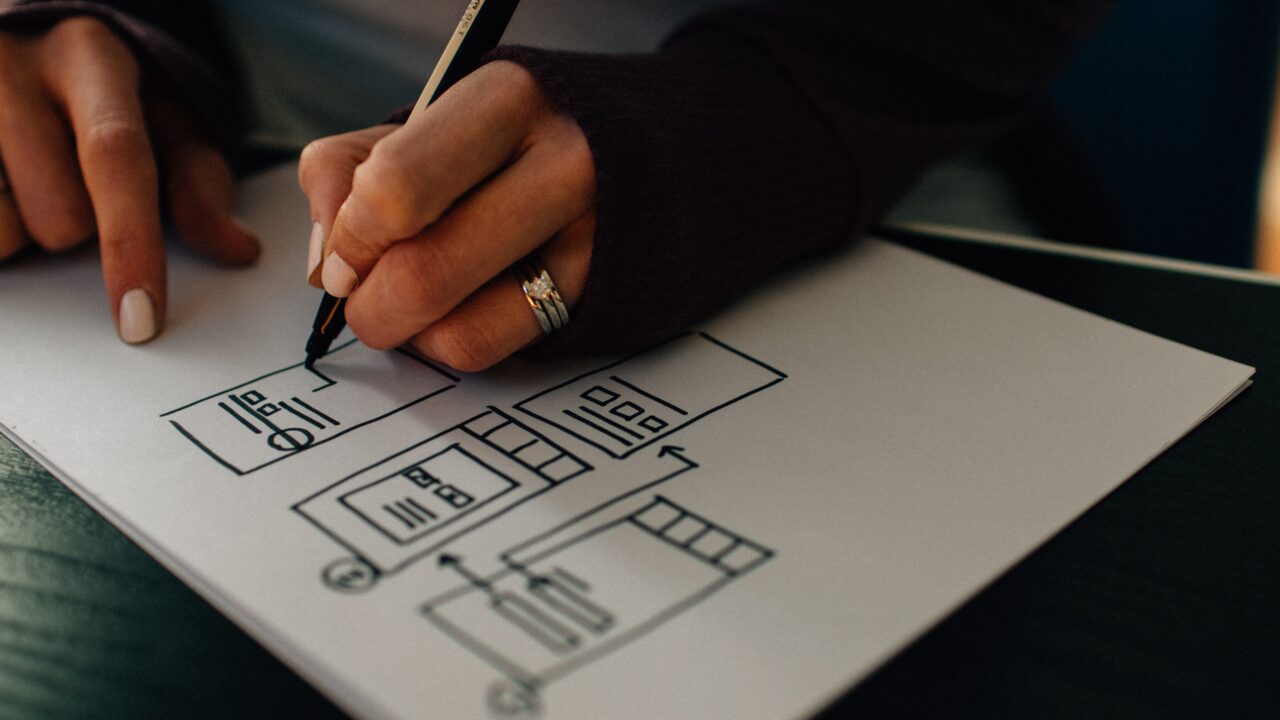
04.ワイヤーフレーム

ワイヤーフレームとは
「下書き・構成案」と同様の
役割を果たすものです。
ワイヤーフレームを作成し、
あらかじめどこに何を設置するかを
決定することで
デザイン制作がスムーズに進みます。
ワイヤーフレームは紙で書いても
デジタルで作成してもどちらでもOKです。
ワイヤーフレームができた段階で一度
クライアントに見せて確認してもらいましょう。
05.デザイン

初心者がデザインに苦戦する多くの理由が
01〜04の工程を飛ばして
いきなりデザインを着手することです。
いきなりデザインしてしまうと
ターゲットに刺さらない
デザインができてしまったり、
クライアントに認められない
デザインになったり、
全く意味のないデザインが完成してしまいます。
ここまできた段階でデザイン
(配色・装飾・フォント・画像挿入)に
入りましょう。
06.ブラッシュアップ

仕上げとして
ブラッシュアップ(改善)を行います。
最初の段階で「何がいいデザインなのか
悪いデザインなのか」を
自分で判断するのは難しいので、
プロのデザイナーから
フィードバックをもらうのがおすすめです。
CocoDesignSCHOOLでは
実際に現役のWebデザイナーが
メンターにつき、生徒一人一人の
案件獲得からブラッシュアップまでの
フィードバックを行っています。
駆け出しデザイナーの頃は
案件やクライアントワークに対しての不安も
メンターがいることで
安心してクライアントにデザインを
見せることができます。
【Webデザイン初学者必見!】オリジナルデザインの制作手順
01.要件定義
02.リサーチ・分析
03.デザイン収集
04.ワイヤーフレーム
05.デザイン
06.ブラッシュアップ
今回は【Webデザイン初学者必見!】
オリジナルデザインの制作手順
をご紹介しました。
この6つの手順を押さえるだけで
クライアントにも喜ばれ、
ターゲットにも刺さった意味のある
デザインが完成するので
ぜひ意識して取り組みましょう。
この投稿はブックマークしておくと
案件がきた時に都度確認できるので
おすすめです!